618 狂欢 | 课程专属口令
你将获得
- 前端性能优化的底层逻辑;
- 浏览器页面渲染的核心流程;
- JavaScript 运行机制解析;
- 浏览器网络及安全机制解析。
讲师介绍
李兵,前盛大创新院高级研究员。李兵已经深耕浏览器和前端领域十余年,有着丰富的理论和实践经验。2008年,他基于Chromium和IE发布了第一款双核浏览器(太阳花浏览器),在没有任何宣传的情况下,日活跃用户数达到20多万;而后进入盛大创新院,参与WebOS项目,在团队中负责HTML5特性的实现;再之后,在顺网科技和团队打造了一款给全国网吧使用的“F1浏览器”,日启量达2000万。
课程介绍
浏览器是上网的入口,是互联网的“咽喉”。我们每天的工作、学习和娱乐等都离不开浏览器,各行各业、越来越多的应用也都依赖于此,特别是随着云计算的普及和HTML5技术的快速发展,它的重要性更是与日俱增。
为了能准确评估Web开发项目的可行性,站在更高维度审视页面,以及在快节奏的前端技术迭代中把握住问题的本质,完成前端技能进阶,学习浏览器的工作原理就势在必行了。
特别是前端技术出现了大爆炸式增长,各种新技术层出不穷,为了避免疲于应付,你可以通过学习浏览器的工作原理,掌握前端知识的本源,以不变应万变。
为便于你快速对浏览器有个宏观的把控,李兵和极客时间团队专门做了一个小视频“工程师视角下的浏览器是怎样的”:
在这门讲解浏览器工作原理的课程中,李兵会用深入浅出的讲解方式、图文并茂的展现形式,把网络、页面渲染、JavaScript、浏览器安全等知识串联起来,从而让你高质量、高效率地学习这门课程,系统掌握浏览器工作原理,并同时把理论应用到前端实践中去。
模块介绍
本课程共分为7大模块。
1. 宏观视角下的浏览器
本模块通过Chrome的多进程架构来介绍HTTP请求流程、导航流程和页面的渲染流程,带你从宏观视角建立浏览器的知识体系。
2. 浏览器中的JavaScript执行机制
虽然语法上和C语言很像,但是JavaScript背后的机制却又完全不同,很多人学习JavaScript时经常处于似懂非懂的状态。本模块则是站在浏览器的视角,来分析JavaScript代码的执行过程。如果你能掌握这些执行过程,那么很多诸如闭包、变量提升等疑难问题就会迎刃而解。
3. V8工作原理
继续深入探讨来自Google的JavaScript引擎V8,分析其执行流程,细化讲解JavaScript中数据是如何存储和回收的。通过本模块的学习,你离打造高性能且节约内存的Web应用就更近一步了。
4. 浏览器中的页面事件循环系统
要让不同类型的任务在主线程中有条不紊地执行,这就需要有一个事件循环系统,用来负责接收、调度这些不同的事件。本模块会深入探讨Web页面中的事件循环系统,讲解页面中的微任务和宏任务的实现机制,最后还会介绍一些WebAPI是如何与页面的事件循环系统结合使用的。理解事件循环,能让你从更高维度理解页面是如何运行的,并加深你对页面中异步事件的理解。
5. 浏览器中的页面
页面是浏览器的核心,浏览器中的所有功能点都是服务于页面的。本模块会对页面做全面的介绍,包括构建页面的核心流程、页面性能的分析过程。最后还会介绍一些应用场景,比如流行的前端框架为什么要有虚拟DOM,最近比较火的PWA的工作原理,以及WebComponent。
6. 浏览器中的网络
网络的重要性毋庸置疑,但是很多前端工程师却往往忽视它的存在。本模块通过HTTP/1、HTTP/2和HTTP/3的介绍,让你全面了解浏览器中的网络,并最终让你能向下理解其底层原理、向上理解其应用方向。
7. 浏览器安全
和浏览器打交道的内容都是通过网络进行的,但通常通过网络传输的内容是不被浏览器信任的,所以对于可能存在危险的地方都要重点防护。本模块会通过实例,向你介绍为何会出现各种安全问题,以及如何避免这些安全攻击。
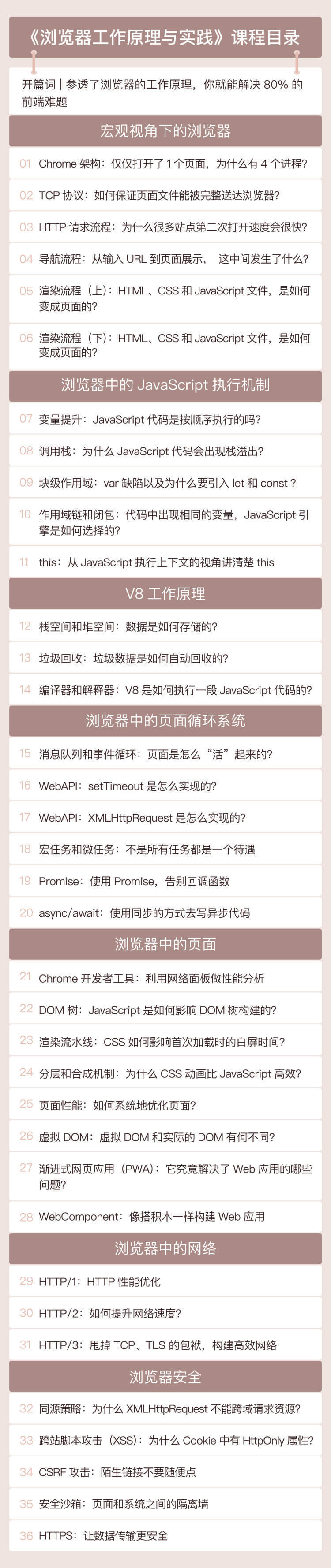
课程目录








 WX: awangwang2012
WX: awangwang2012








